שלום לכולם,
טיפ זה ילמד אתכם כיצד להגדיר קו תחתי במקום תו מוביל. זה מתאים בעיקר למקרים כמו תוכן עניינים בו רוצים להוסיף נקודות בין שם הפרק למספר העמוד המרוחק ממנו. היתרון בשימוש בקו תחתי לעומת השימוש בהגדרת תו מוביל (Leader) בהגדרות הטאבולטור הוא יצירת רווחים זהים בין שם הפרק לבין הנקודות ובין הנקודות לבין מספר העמוד.
לפני שנתחיל חשוב לי לציין שטיפ 95 מבוסס על ידע קודם כגון: הכנת סגנונות פסקה ותו, סגנונות מקננים, יצירת תוכן עניינים, שימוש בטאבולטור (בקיצור-טאב), תו מוביל, רווח לבן ועוד. להלן רשימת טיפים מהאתר בהם מופיעים תכנים הקשורים לטיפ זה:
טיפ 27 – עוד על טאבים והפעם על סימן מוביל – Leader
טיפ 31 – קו תחתי עם פינות מעוגלות
תוכן עניינים – (Table of Contents (TOC
הקדמה
אנא הכינו תיבת מלל שבתוכה מוקלד מלל בעל 3-2 מילים, לאחר מכן הכניסו טאב ואחריו הקלידו מספר. כוונו את הטאב כך שיווצר מספיק רווח בין המילים למספר. עצבו את המלל כרצונכם והכינו סגנון פסקה. תוכלו להוסיף שורות נוספות אולם זה לא ממש נחוץ. כדי לראות מה אתם בוחרים הפעילו את האפשרות ״סימנים נסתרים״ (Type>Show Hidden Characters).

אני מציעה לשכפל את תיבת המלל פעמיים ולבצע את הפעולות הבאות עליהן.
חלק א׳ – אפשרויות קו תחתי
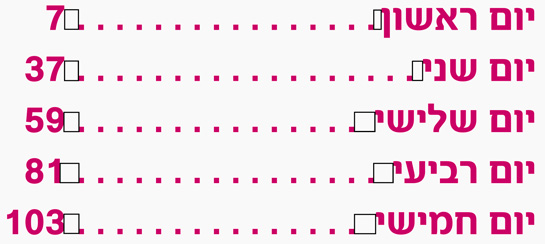
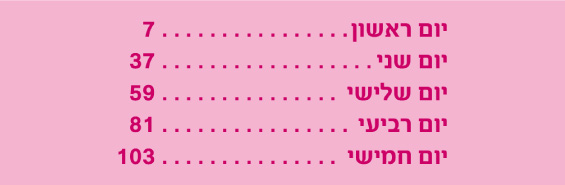
בצילום המסך הבא ציירתי מרובעים ברווחים של ״בין לבין״ כדי להמחיש את המראה הלא אחיד של הרווחים:

הסיבה לכך היא שמבנה הגופן מכיל ריווחי תווים שונים כי רוחב האות אינו קבוע וכך גם סימני הפיסוק בהם משתמשים בהגדרות של תו מוביל.
היום נלמד לעבוד בשיטה שונה לגמרי בה נקבע שהרווחים של ״בין לבין״ יהיו זהים. השיטה משתמשת באפשרות ״קו תחתי״ – Underline.
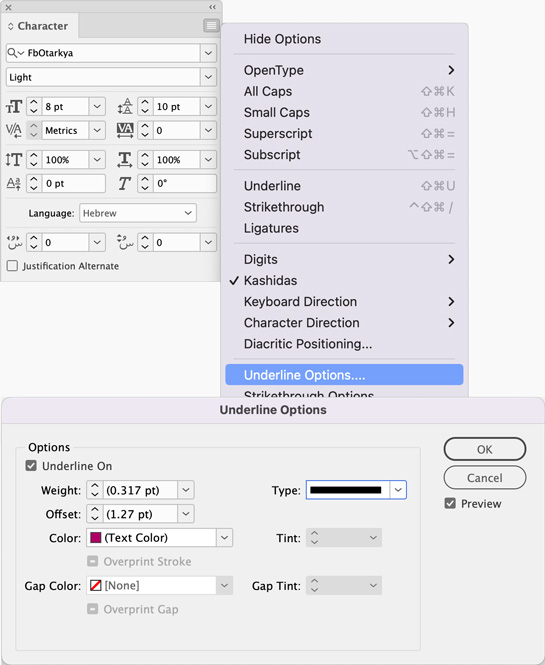
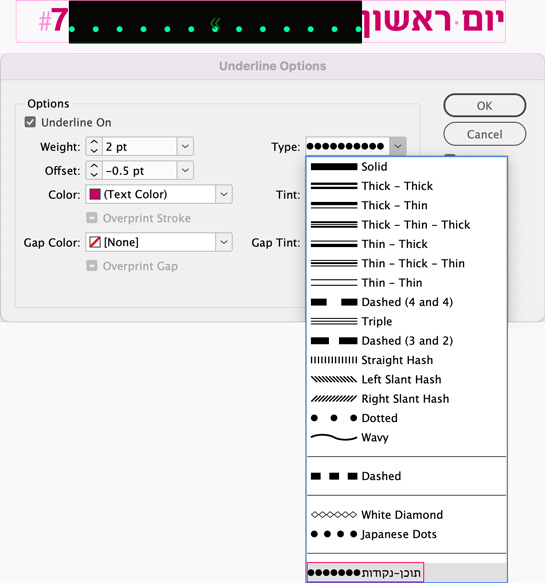
קו תחתי מופיע מתחת לקו הבסיס של כל תו מוקלד (למעט אנטר). באינדיזיין ניתן לערוך קו תחתי בתפריט של החלונית Character. כפי שאתם רואים בצילום המסך הבא, בחלון האפשרויות של קו תחתי (Underline Options) ניתן למצוא הגדרות שונות כמו עובי, צבע, הסטה וכו׳. במקטע הימני של החלון ישנה גם אפשרות בשם Type (סוג) בה ניתן לקבוע את סגנון הקו.

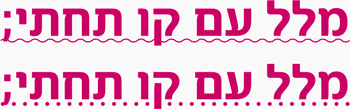
גשו לאחת מתיבות המלל ששכפלתם, בחרו את כל מלל, הוסיפו לו קו תחתי ופתחו את האפשרויות של קו תחתי. נסו לתת למלל שלכם סגנונות שונים של קו וכדי לצפות בתוצאה לפני סגירה החלון הפעילו את התצוגה המקדימה (Preview). לפעמים צריך להגדיל את עובי הקו כדי לראות את התוצאה. בצילום המסך הבא ניתן לראות קו תחתי גלי וקו תחתי הבנוי מנקודות.

חלק ב׳ – יצירת סגנון חדש לקו תחתי
אפסו את סגנון הפסקה שהכנתם (Alt+קליק על הסגנון) כדי להסיר את השינויים שעשיתם. כעת, בחרו רק את הטאב והוסיפו לו קו תחתי. שימו לב שהקו התחתי שמופיע מתחת לטאב ממלא את כל הרווח שהטאב יוצר.
![]()
בעוד הטאב בחור, גשו שוב לאפשרויות הקו ובחרו באחד משני הסגנונות הקיימים עבור קו מנוקד. שימו לב שבחלון זה אין דרך להגדיר את מרחק הנקודות זו מזו. כדי שנוכל לשלוט במרחק נצטרך ליצור סגנון קו חדש שזה מה שנעשה כעת.
1. יצירת סגנון קו חדש
הערה: יצירת סגנון קו חדש אינה מצריכה מלל בחור.
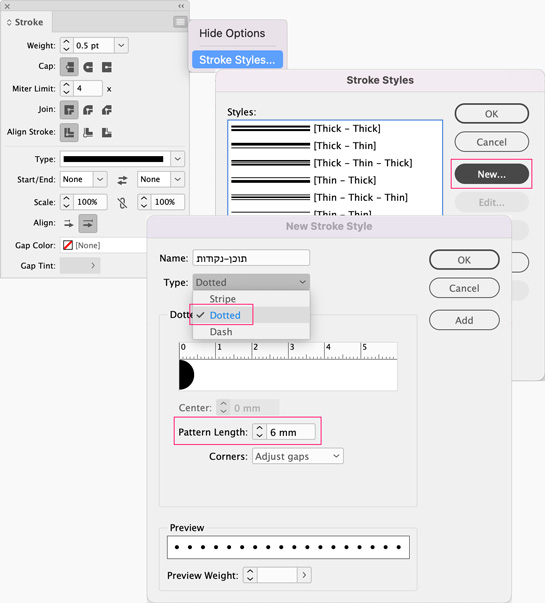
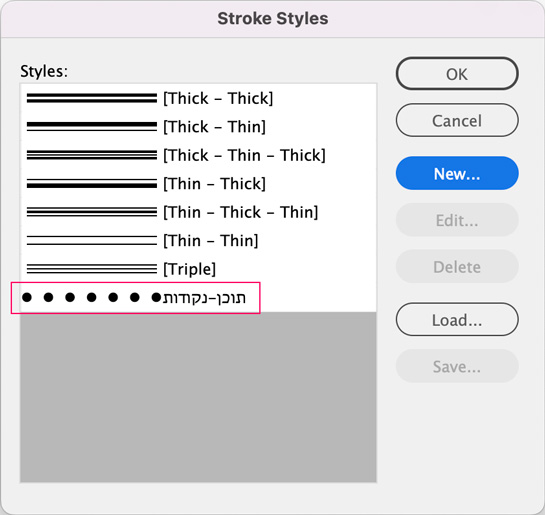
סגרו את חלון אפשרויות הקו וגשו לחלונית Stroke (קו). מתוך התפריט של החלונית בחרו באפשרות Stroke Styles (סגנונות קו) ובחלון הבא שנפתח לחצו על New (חדש) כדי ליצור סגנון קו חדש. שימו לב שבחלק התחתון של החלון שנפתח, תחת Preview (תצוגה מקדימה) תוכלו לראות את דוגמת הקו שאתם מייצרים.

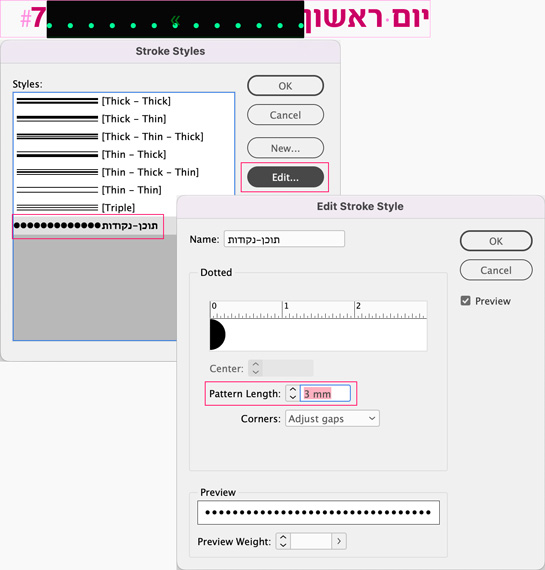
בשדה הראשון Name (שֵׁם) תוכלו לכתוב את שם הסגנון ותחת Type (סוג) בחרו באפשרות Dotted (מנוקד). בשדה Pattern Length (אורך הדוגמה/מרחק הנקודות זו מזו) הקלידו ערך מספרי (שישתנה בהמשך) ולחצו על OK לאישור וסגירת החלון. מיד תוכלו לראות שהקו שיצרתם נוסף לרשימה.

לחצו על OK לאישור וסגירת החלון.
2. הגדרת מלל עם קו תחתי ויצירת סגנון תו
גשו לתיבת המלל, אפסו את סגנון הפסקה, בחרו את הטאב והוסיפו לו קו תחתי. כעת, גשו שוב לחלונית Character ופתחו את האפשרויות של קו תחתי, בתפריט הנשלף של Type (סוג הקו) בחרו את סגנון הקו החדש שיצרתם.

תוכלו לשנות את עוביו (Weight), לקבוע הסטה (Offset), צבע (Color) ואת הצבע שבין הנקודות (Gap Color) אולם שוב, לא תוכלו בחלון זה לקבוע את מרחק הנקודות זו מזו. כדי לעשות זאת תצטרכו לחזור ולערוך את סגנון הקו שיצרתם בסעיף 1.
הערה: לא ניתן לערוך את סגנונות הקו הקיימים ולכן צריך להכין סגנון שכן יהיה ניתן לערוך אותו.
גשו שוב לחלונית Stroke ומתוך התפריט של החלונית בחרו באפשרות Stroke Styles (סגנונות קו). בחרו את הקו שיצרתם ולחצו על Edit (עריכה). שנו את הערך בשדה Pattern Length ואם מצב התצוגה פתוח תוכלו לראות את השינוי בגוף המלל וכך תוכלו לדעת מה הערך המתאים ביחס למלל שלכם.

כעת, לאחר שסיימתם להגדיר את מראה הקו הכינו לו סגנון תו על מנת שתוכלו להשתמש בו ביעילות כפי שתראו בהמשך.
3. הגדרת סגנון פסקה מקונן
כדי לייעל את כל העניין, כדאי להוסיף לסגנון הפסקה שהכנתם בהתחלה סגנון מקונן בו תגדירו שהטאב יהיה עם קו תחתי. אני מציעה בשלב זה להשתמש בתיבת המלל המשוכפלת השנייה שמוגדרת רק עם סגנון הפסקה ללא שינויים נוספים. הקפידו שאף סגנון תו לא מוחל על המלל.
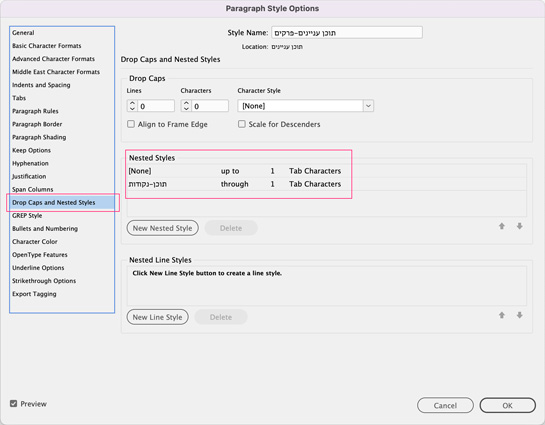
פתחו את סגנון הפסקה שהכנתם למלל. בחלון שנפתח גשו משמאל לאפשרות Drop Caps and Nested Styles (אות פתיח וסגנונות מקוננים) והכינו 2 סגנונות מקוננים.
כדי לדלג על המילים שלפני הטאב נגדיר שהסגנון המקונן הראשון יוגדר כ־״ללא״ סגנון תו (None) עד הטאב (כלומר הסגנון ייעצר שם) והשני יגדיר שהטאב יקבל את סגנון התו שהכנתם לקו המנוקד, הנה כך:

נסו להחיל את הסגנון על מלל זהה (מספר מילים, טאב ומספר) כדי לבדוק אם הסגנון שלכם תקין.
חלק ג׳ – הכנסת רווח לבן והגדרת תוכן עניינים
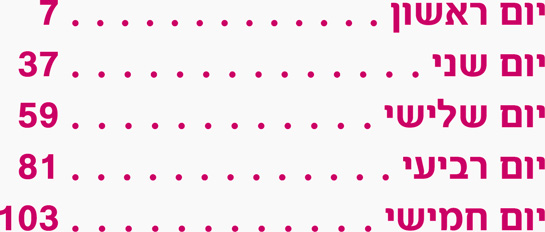
ודאי שמתם לב שהקו התחתי שיצרתם קרוב מדי למלל בצידו הימני ולמספר מצדו השמאלי. כדי להגדיל את המרחק נכניס רווח לבן (טיפ 66) בשני הצדדים. בדוגמה שלי הוכנס Third Space (שליש רווח מלא) אבל תוכלו לבחור כל רווח אחר שרוחבו מתאים לכם. תוכלו גם לבחור רווחים שונים לשני המקומות. הכניסו אותו פעם אחת לפני הטאב ופעם אחת אחריו וצפו בתוצאה הבאה בה הקפתי את הרווחים במלבן שחור:

גשו לחלון תוכן העניינים (Layout>Table of Contents), בחרו את סגנון הפסקה ממנה תרצו להכין תוכן עניינים ותחת Entry Style (הסגנון שיוחל על המלל) בחרו את סגנון הפסקה שהכנתם לנקודות.
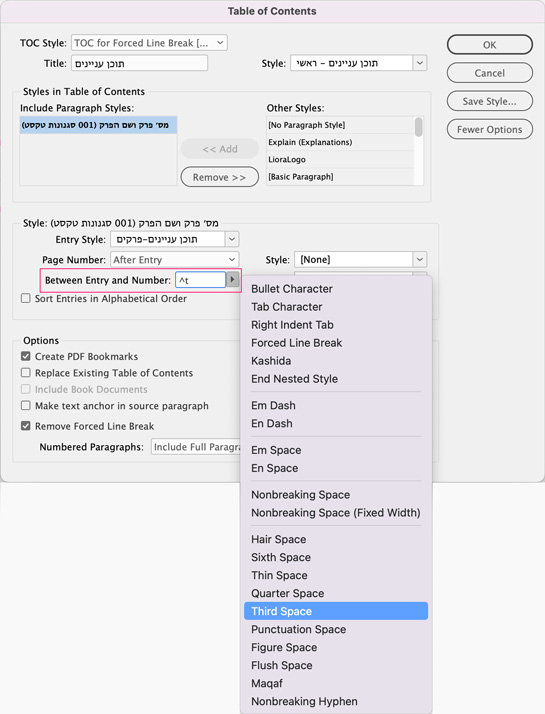
כשאנו יוצרים תוכן עניינים אינדיזיין מוסיפה בעצמה טאב לפני מספר העמוד כברירת מחדל. הגדרה זו נמצאת בשדה של הכנסת טאב (Tab Character) לפני המספר (Between Entry and Number) שהמופע שלו הוא t^. בשדה זה תוכלו להקליד כל תו, אחד או יותר, שתרצו שיופיע לפני מספר העמוד או אחריו. לנוחיותכם יש מימין לשדה תפריט נשלף המכיל את שמות סוגי התווים השונים שתרצו להכניס לשדה.

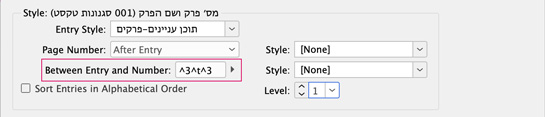
מקמו את סמן המלל בתוך השדה לפני הסימן של הטאב, פתחו את התפריט הנשלף ובחרו ברווח שתרצו שיופיע לפניו (בצילום המסך מעל אפשר לראות את סוג הרווח שבחרתי). לאחר מכן מקמו את הסמן אחרי הסימן של הטאב ובחרו שוב ברווח שתרצו. השדה ייראה כך:

כעת, כל שנותר הוא ליצור תוכן עניינים ולצפות בתוצאה היפה שתתקבל:

לסיכום:
איני חושבת שהייתי טורחת להכין את כל זה עבור תוכן עניינים קצר למרות שאני ממש אוהבת את הרווחים האחידים לפני ואחרי הנקודות. אבל כשיש ספר ארוך ותוכן עניינים ארוך או מורכב, בהחלט הייתי עושה זאת. אני סבורה שהעובדה שאני צריכה לערוך את הקו בשני מקומות היא חסרון של התוכנה ומי יודע, אולי יום אחד כן יאפשרו זאת. בכל מקרה, בעיני זה טיפ נהדר ואני מקווה שימצא חן גם בעינכם.
ריק
גמר חתימה טובה,
בהצלחה ולהתראות :)
משלומית
אהבתם את הטיפ? כל תגובה תתקבל בשמחה :)
פייסבוק – שלומית אינדיזיין – InDesign Wizard
אינדיזיין באינסטגרם indesignme@
הצטרפו לקבוצת הדיון הישראלית InDesign Masters בפייסבוק
הצטרפו לקבוצת הדיון של אדובי בישראל בפייסבוק


תגובות