שלום לכולם,
היום נלמד על הכנסת עצמים גרפיים בין מילים בתוך תיבת מלל ובמלל על נתיב, כך שכאשר המלל יזוז, העצמים יזוזו ביחד איתו.
א. הכנסת עצם אל תוך תיבת מלל
הדוגמא בה אשתמש היא מתוך מדריך הוראות שימוש להפעלת מכונת קפה שביצעתי לפני כשבועיים.
אין זה משנה אם זו תמונה או עצם שציירתם באינדיזיין, או אפילו תיבת מלל בעלת הגדרות מיוחדות אותה תרצו להכניס בין המילים.
כל מה שצריך לעשות הוא:
1. הכנת העצם הרצוי (ייבוא תמונה, יצירת עצם, תיבת מלל וכו')
2. בחירת העצם והעתקתו ללוח הגזירות – Copy
3. הצבת סמן המלל במקום בו תרצו שהעצם יופיע וצירופו – Paste.
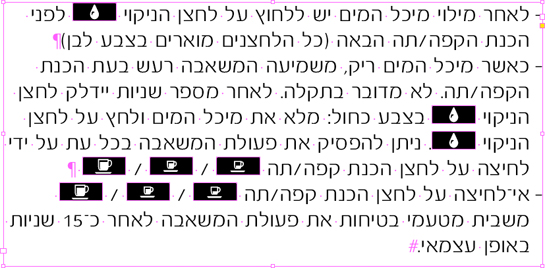
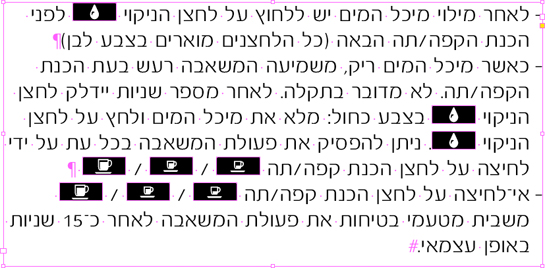
מראה העצמים בתוך הטקסט לאחר צירופם

לאחר הכנסת העצם ניתן להמשיך לטפל בו באמצעות הכילים המתאימים:
1. הכלי חץ – עימו ניתן להעלותו או להורידו,
2. הכלי חץ לבחירה ישירה – להמשך טיפול במידה ורוצים,
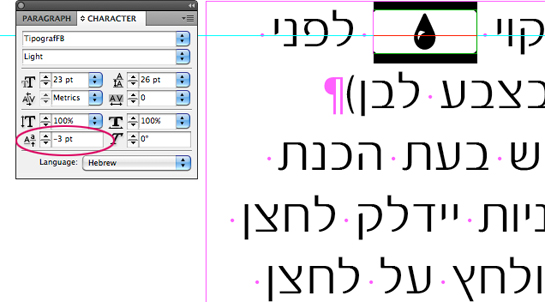
3. הכלי מלל עימו ניתן לבחור את האלמנט בדיוק כפי שבוחרים מילה ולתת לו הגדרות שונות כגון Baseline Shift ועוד.
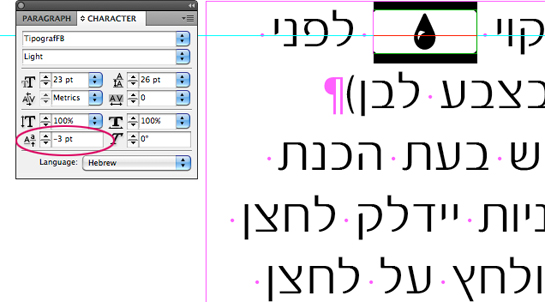
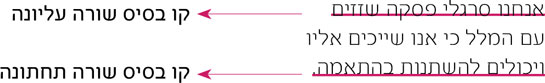
אם תתבוננו בתמונה הקודמת, תוכלו לראות שמסגרת העצם שהוכנס למלל התיישרה לקו הבסיס של האות – Baseline.
הערה: אם אינכם בקיאים במונחים המתייחסים לגובה האות, רצוי שתגשו לטיפ מס' 25 ולמדו להכירם.
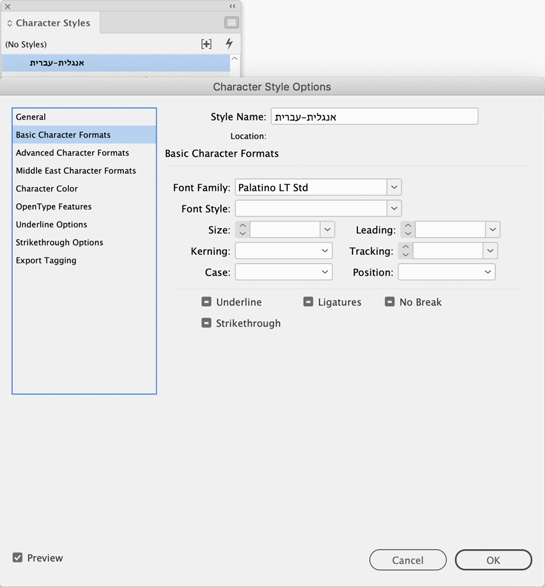
מאחר ואני יכולה לבחור את העצמים עם כלי המלל ולתת להם ערכים של Baseline Shift (גם ערך שלילי כמובן) אז אני יכול ליצור סגנון תו אותו אוכל להחיל על עצמים נוספים (שזהים בגובהם) ולקבל תוצאה זהה מבלי שאצטרך לכוון באופן ידני את העצם שהוכנס.

ב. הכנסת עצם אל תוך נתיב
כאן נלמד לעשות משהו קצת יצירתי, שוודאי ייתן לחלקכם רעיונות נחמדים.
1. ציירו נתיב עליו תרצו להניח עצמים.
2. ייבאו או ציירו את העצם הרצוי.
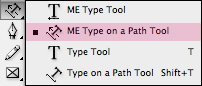
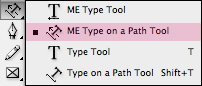
3. מתוך תפריט כלי המלל, בחרו בכלי ME Type On Path Tool,

קרבו את הכלי לנתיב עד שתראו סימן + לידו.

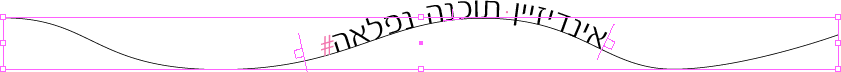
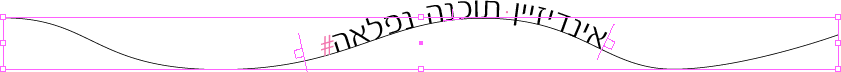
לחצו על הנתיב ואז תוכלי לראות את סמן המלל מהבהב על הנתיב. כדי לשנות את מיקום הסמן ביחס לנתיב, בחרו אותו עם החץ השחור ואז תראו את המצב הבא (סימנתי שלוש נקודות שאתייחס אליהן בהמשך):

מספר 1 מראה לנו את תחילת כיוון הכתיבה. הוא כרגע מופיע בצד שמאל ואם אתחיל לכתוב אראה את התוצאה הבאה:

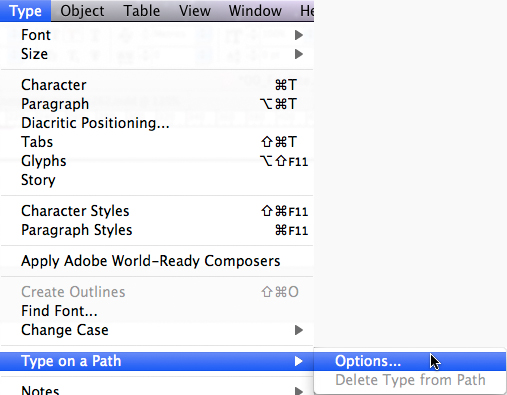
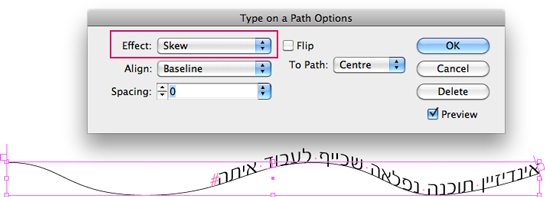
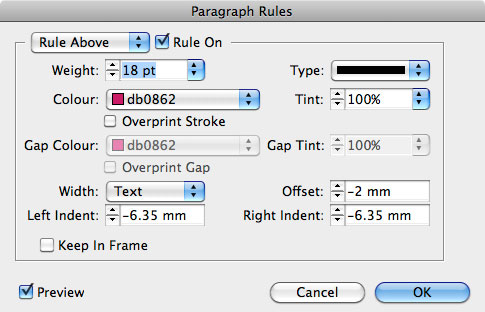
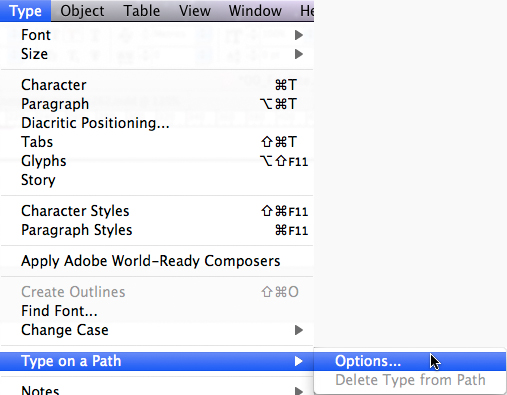
כדי לשנות את מיקום המלל ביחס לנתיב גשו לתפריט ובחרו באפשרות Type On Path>Options

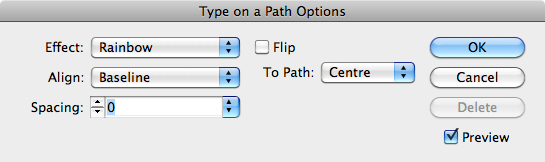
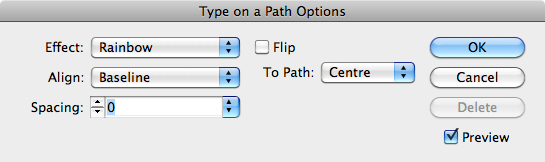
כדי לפתוח את חלון ההגדרות של Type on a Path Options [הגדרות מלל על נתיב] שם יש אפשרויות שונות לקביעת מיקום המלל ביחס לנתיב.

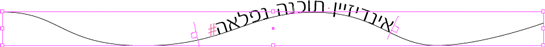
לחצו למשל על Flip לקבלת התוצאה הבאה:

את התוצאה הזו ניתן להשיג גם מבלי לפתוח את חלון ההגדרות. בחרו את הנתיב עם החץ השחור, גשו לנקודה מס׳ 2 שם מופיע מעין סימן של +. גרירתו מעלה או מטה תשנה את מיקום המלל ביחס לנתיב.
הערה: במידה והנכם רואים שהתהפך לכם הטקסט, בחרו את הנתיב והפכו את כיוונו תחת:
Object>Paths>Reverse Path. במקרים רבים, לא רק בהקשר הזה, שינוי כיוון הנתיב יוצר השפעה שונה.
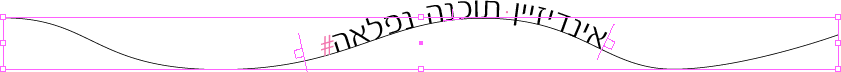
באותו האופן ניתן גם לגרור את סימני הקווים בנקודות 1 ו־3 כדי לקבוע את כניסת המלל. הנה כך:



את המלל עצמו ניתן להגדיר באותו האופן בו מגדירים כל מלל, הן בהגדרות פסקה והן בהגדרות תו.
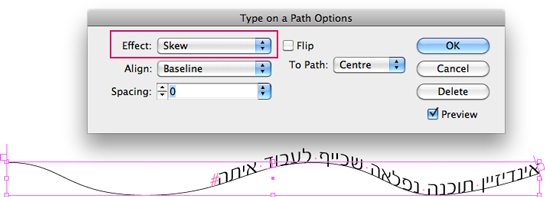
בתמונה הבאה תוכלו לראות מלל על עיגול, כאשר האפשרות הבחורה היא: Effect>Skew


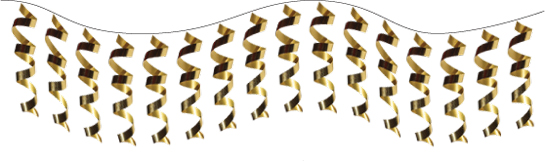
ועכשיו, בואו נכניס עצם אל תוך הנתיב. את זאת נעשה באותו האופן שהכנסו קודם עצם לתוך טקסט אלא שהפעם נצרף אותו כשסמן המלל נמצא על הנתיב.
יישור העצם ביחס לנתיב ייקבע שוב באמצעות האפשרויות Type On Path.

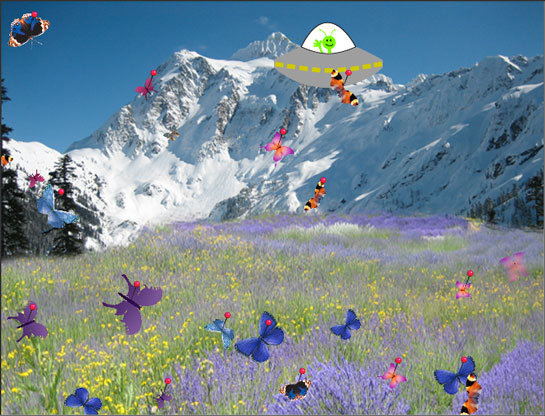
דוגמא נוספות – אלמנטים על עיגול סגור:
ציירו עיגול, בחרו שוב בכלי ME Type On Path Tool, לחצו על נתיב העיגול להפיכתו לנתיב עליו ניתן לכתוב. בחרו את העצם אותו תרצו להכניס, העתיקו אותו, הציבו את סמן המלל על העיגול וכשתראו את סמן המלל מהבהב, צרפו אותו. מתוך אפשרויות Type On Path תוכלו לבחור בהגדרות המתאימות לכם.

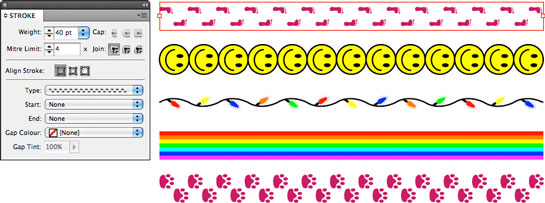
בדוגמאות השארתי את צבע ועובי הנתיב על מנת שתוכלו לראות את העצם ביחס אליו. כמובן שתוכלו תמיד לתת לו עובי 0, להגדירו ללא צבע, או לתת לו כל סוג נתיב שתרצו מתוך אפשרויות מראה הנתיב.
אני חושבת שזה מהווה פתרון לכל מיני דברים שרוצים לעשות ונדמה שקשה באינדיזיין, אולם יותר מכל, תזוזת העצמים יחד עם המלל אכן חשובה מאוד.
ואחרון חביב….
להכנסת עצמים אל תוך מלל, תוך כדי מיקומם בצד תיבת המלל או במקום אחר עליכם להשתמש בתכונה נוספת הנקראת עצמים מעוגנים – Anchored Objects. כרגע אין לי טיפ על כך אולם אפשר להיעזר בקובצי העזרה של אינדיזיין כדי ללמוד את הנושא.
ריק
מקווה שתיהנו מטיפ זה :)
משלומית
אהבתם את הטיפ? כל תגובה תתקבל בשמחה :)
פייסבוק – שלומית אינדיזיין – InDesign Wizard
אינדיזיין באינסטגרם indesignme@
הצטרפו לקבוצת הדיון הישראלית InDesign Masters בפייסבוק
הצטרפו לקבוצת הדיון של אדובי בישראל בפייסבוק